
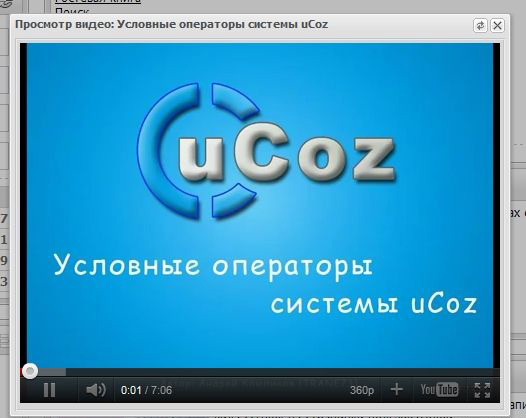
Новый скрипт, который выводит скриншот видео с YouTube и при клике на
него появляется Ajax-окно, в котором показывается само видео. Скрипт
имеет гибкие настройки по размеру видеоплеера и названия видео.
Данный скрипт будет работать тогда и только тогда, когда для ссылки на
видео вы используете Дополнительное поле 1, если вы используете другое,
то, соотвественно, замените $OTHER1$ на используемое вами поле во всех
частях скрипта.
Данный скрипт устанавливаем перед на следующие
страницы вашего модуля - Главная страница, Страница разделов, Страница
категорий, Страница поиска и рейтинга, Страница материалов и
комментариев к нему
Данный скрипт ставим на такие страницы вашего модуля - Главная страница,
Страница разделов, Страница категорий, Страница поиска и рейтинга,
Страница материалов и комментариев к нему - перед тегом </body>:
Исходный код
<script type="text/javascript">
function video(url,title,width,height){
new _uWnd('game','Просмотр видео: '+title, width, height, {alert:1,modal:1,resize:0,nomove:1,fadespeed:500,customButtons:{'reload':[true,function(){reload_video(url,title,width,height)}]},align:0},'<div id="videos"><object width="'+width+'" height="'+height+'"><param name="movie" value="http://www.youtube.com/v/'+url+'?version=3&hl=ru_RU&rel=0"></param><param name="allowFullScreen" value="true"></param><param name="allowscriptaccess" value="always"></param><embed src="http://www.youtube.com/v/'+url+'?version=3&hl=ru_RU&rel=0" type="application/x-shockwave-flash" width="'+width+'" height="'+height+'" allowscriptaccess="always" allowfullscreen="true"></embed></object></div>');
}
function reload_video(url,title,width,height){
$('#videos').html('<object width="'+width+'" height="'+height+'"><param name="movie" value="http://www.youtube.com/v/'+url+'?version=3&hl=ru_RU&rel=0"></param><param name="allowFullScreen" value="true"></param><param name="allowscriptaccess" value="always"></param><embed src="http://www.youtube.com/v/'+url+'?version=3&hl=ru_RU&rel=0" type="application/x-shockwave-flash" width="'+width+'" height="'+height+'" allowscriptaccess="always" allowfullscreen="true"></embed></object>')
};
</script>
Затем идем, например, в вид материалов и вставляем следующий код, который выведет скриншот видео:
Исходный код
<a href="javascript://" onclick="video('<?if(strpos($OTHER1$,
'www.youtu')='-1')?><?if(strpos($OTHER1$,
'www.youtube')='-1')?>','$TITLE$',480,360)"><img src="http://i1.ytimg.com/vi/<?if(strpos($OTHER1$,
'www.youtu')='-1')?><?if(strpos($OTHER1$,
'www.youtube')='-1')?>/0.jpg" border="0" align="left" hspace="10" style="margin: 5px;" width="150px" /></a>
Теперь о настройках. Сама функция имеет вид function video(url,title,width,height) где:
url - вырезанный ID видео
title - название видео
width - ширина видеоплеера
height - высота видеоплеера
По умолчанию я поставь скрипт, который сам вырезает из ссылки ID видео.
Вы только можете изменять размеры видеоплеера и название видео.
И стиль для правильного отображения иконки обновления:
Исходный код
<style type="text/css">
.xt-reload{background-position:0 -225px;}
.xt-reload-over{background-position:-15px -225px;}
</style>
Вот и всё =)





 Cut.moy.su
Cut.moy.su