Возьмём обычную ссылку, в общем виде она выглядит так
Code
<a href="адрес cтраницы" title="Описание ссылки">Ccылка</a>
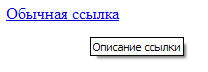
При наведении мыши на такую ссылку всплывет стандартно оформленная подсказка браузера с содержимым тега title

мы сейчас красиво оформим всплывающую подсказку, для начала в секцию HEAD страницы подключим скрипты и стили
Code
<link rel="stylesheet" type="text/css" media="screen" href="/tinyTips.css" />
<script type="text/javascript" src="jquery-1.4.min.js"></script>
<script type="text/javascript" src="/jquery.tinyTips.js"></script>
а для нашей ссылки присвоим какой нибудь класс, назовем его к примеру .main
Code
<a class="main" href="адрес cтраницы" title="Описание ссылки">Ccылка 1</a>
теперь мы в ту же секцию HEAD добавим скрипт-обработчик, который будет в
коде страницы искать все ссылки с классом main и выводить для них
красивые подсказки
Code
<script type="text/javascript">
$(document).ready(function() {
$('a.main').tinyTips('light', 'title');
});
</script>
Данный скрипт найдёт все ссылки с классом main и выведет содержимое
тега title во всплывающей подсказке. Еще один момент: для всплывающей
подсказки доступны несколько цветовых схем, в данном случае цветовая
схема будет light. (светло-серое оформление)
Доступны следующие цветовые схемы: light, blue, dark, green, orange, purple, red, white, yellow
Меняя этот параметр в коде скрипта-обработчика, мы мгновенно можем изменить цветовое оформление подсказок, например:
Code
$('a.main').tinyTips('blue', 'title');
$('a.main').tinyTips('dark', 'title');
$('a.main').tinyTips('red', 'title');
и так далее.
Естественно, вам нужно предварительно залить в корневую папку своего
сайта папку images с изображениями, а также файлы jquery-1.4.min.js,
jquery.tinyTips.js, tinyTips.css.
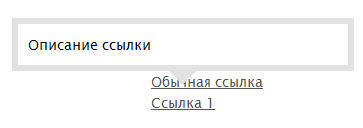
Итак, теперь при наведении на ссылку, мы увидим такой результат:

А если нам нужно, например, вывести подсказку, содержащую текст и
изображение? по порядку...итак создадим еще одну ссылку и присвоим ей
сразу класс img_main:
Code
<a class="img_main" href="адрес cтраницы" title="Описание ссылки">Ccылка 2</a>
в скрипт- обработчик добавляем строку:
Code
$('a.img_main').tinyTips('yellow', '<img src="здесь вставляем адрес картинки" />
Здесь можно разместить какой-нибудь текст.');
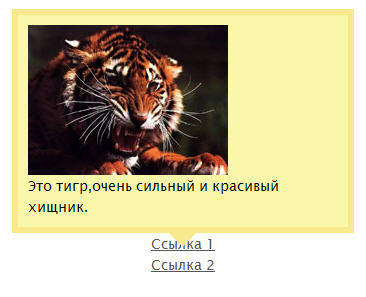
здесь я выбрал другую цветовую схему, yellow. Смотрим, что получилось:

Отлично, скрипт нашел ссылку с классом img_main, и мы увидели
всплывающую подсказку желтой цветовой схемы, содержащую изображение
тигра и текст "Это тигр, очень сильный и красивый хищник".
По аналогии в подсказке можно разместить большое количество текста. Например так:
Code
<a
class="main_text" href="#" title="Здесь можно разместить какой-нибудь
текст, который исполнит роль заголовка подсказки<br> <br> Ну
а здесь будет текст самой подсказки. Ну а здесь будет текст самой
подсказки. Ну а здесь будет текст самой подсказки. Ну а здесь будет
текст самой подсказки. Ну а здесь будет текст самой подсказки. Ну а
здесь будет текст самой подсказки. Ну а здесь будет текст самой
подсказки. Ну а здесь будет текст самой подсказки. Ну а здесь будет
текст самой подсказки. Ну а здесь будет текст самой подсказки. Ну а
здесь будет текст самой подсказки. Ну а здесь будет текст самой
подсказки. ">Ссылка 3</a>
Не забываем добавить в код скрипта-обработчика еще одну строку для класса main_text:
Code
$('a.main_text').tinyTips('blue', 'title');
Вы можете изменять ширину всплывающих подсказок. это можно сделать в файле tinyTips.css для каждой цветовой схемы отдельно.





 Cut.moy.su
Cut.moy.su